- 8.1 Суть WWW
- 8.2 Мова гіпертекстової розмітки документів HTML
- 8.3 Універсальний спосіб адресації ресурсів у мережі (URL)
- 8.4 Протокол обміну гіпертекстовою інформацією HTTP
- 8.5 Універсальний інтерфейс шлюзів CGI. Типи web-документів
- 8.6 Типи редакторів HTML документів
- 8.7 Команди атрибути команд в HTML
- 8.8 Команда BODY та її атрибути
Ключові терміни:
ALINK, BACKGROUND, BASE, BGCOLOR, BODY, LINK, META, SCRIPT, STYLE, TEXT, TITLE , VLINK, WWW, input, Контейнер, атрибути команд, візуальні редактори, команди або тегиWord Wide Web
World Wide Web (скорочено WWW', або Web, або W3, у перекладі на українську мову означає Всесвітнє павутиння), спочатку замислювалася для обміну дослідницькою інформацією, але тепер стала частиною повсякденного життя великої кількості людей. Кожний може підключитися до неї, щоб попрацювати над темою наукових досліджень або подивитися, що роблять конкуренти.
8.1 Суть WWW
WWW – це глобальна система гіпертексту. Гіпертекст – текст із вставленими в нього словами (командами) розмітки, що посилаються на інші місця цього тексту, інші документи, картинки й т.д.
Основні ідеї системи гіпертексту:
- мова гіпертекстової розмітки документів HTML (HyperText Markup Language);
- універсальний спосіб адресації ресурсів у мережі URL (Universal Resource Locator);
- протокол обміну гіпертекстовою інформацією HTTP (HyperText Transfer Protocol).
Пізніше команда NCSA додала до цих трьох компонент четверту:
- універсальний інтерфейс шлюзів CGI (Common Gateway Interface).
8.2 Мова гіпертекстової розмітки документів HTML
Перший наріжний камінь системи WWW – це HTML. Ідея HTML – приклад надзвичайно вдалого вирішення проблеми побудови гіпертекстової системи за допомогою спеціального засобу керування відображенням. На розроблення мови гіпертекстової розмітки істотний вплив зробили два фактори: дослідження в області інтерфейсів гіпертекстових систем і бажання забезпечити простий і швидкий спосіб створення гіпертекстової бази даних, розподіленої в мережі.
В основу синтаксису мови HTML був покладений стандарт ISO 8879:1986 «Information processing. Text and office systems. Standard Generalised Markup Language (SGML)». Щоправда, існує велике розходження між стандартом офіційним і стандартом фактичним.
8.3 Універсальний спосіб адресації ресурсів у мережі (URL)
Адреса URL складається з трьох частин:
1) указівки служби, що здійснює доступ до даного ресурсу (позначається ім'ям прикладного протоколу, що відповідає даній службі). Так, для служби WWW прикладним є протокол (Hyper Text Transfer Protocol — HTTP — протокол передавання гіпертексту). Після імені протоколу ставляться двокрапка (:) і два знаки (//) (коса риска): http://;
2) указівки доменного імені сервера, на якому зберігається даний ресурс: http://www.abcd.com;
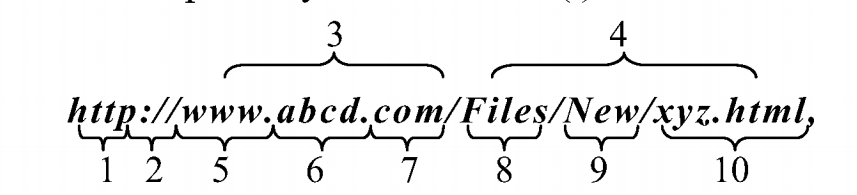
3) указівки повного шляху доступу до файлу на даному комп'ютері. Як роздільник використовується символ (/):

де
1 — ім'я протоколу мережевої служби, вказує на те, що це — Web- сервер;
2 — стандартний роздільник у вигляді символа двокрапки і двох символів косої риски;
3 — доменне ім'я сервера;
4 — шлях пошуку файла Web-документа на заданому комп'ютері;
5 — ім'я комп'ютера в локальній мережі;
6 — ім'я Web-сервера компанії;
7 — ім'я домена, якому належить сервер (у даному разі домен .com свідчить про те, що сервер належить комерційній структурі);
8 — перший каталог на комп'ютері WWW;
9 — другий каталог на комп'ютері WWW;
10 — власне ім'я ресурсу.
При записуванні URL-адреси важливо точно дотримуватися регістру символів. На відміну від правил роботи у Windows в Internet рядкові і прописні символи вважаються різними.
8.4 Протокол обміну гіпертекстовою інформацією HTTP
Третім у списку наріжних каменів є протокол обміну даними в WWW – Hyper Text Transfer Protocol. Даний протокол призначений для обміну гіпертекстовими документами й враховує специфіку такого обміну. Так, у процесі взаємодії клієнт може одержати нову адресу ресурсу мережі (relocation), запросити вбудовану графіку, прийняти й передати параметри і т. д. Керування в HTTP реалізоване у вигляді ASCII-команд. Реально розроблювач гіпертекстової бази даних зіштовхується з елементами протоколу тільки при використанні зовнішніх розрахункових програм або при доступі до зовнішніх відносно WWW інформаційних ресурсів, наприклад баз даних.
HTTP використовується також для комунікацій між різними користувацькими браузерами й шлюзами, що дають гіпермедіадоступ до існуючих Інтернет-протоколів, таким як SMTP, NNTP, FTP, Gopher й WAIS.
8.5 Універсальний інтерфейс шлюзів CGI. Типи web-документів
Остання складова технології WWW – це вже плід роботи групи NCSA–специфікація Common Gateway Interface.
CGI була спеціально розроблена для розширення можливостей WWW за рахунок підключення всілякого зовнішнього програмного забезпечення. Такий підхід логічно продовжував принцип публічності та простоти розроблення й нарощування можливостей WWW. Якщо команда CERN запропонувала простий і швидкий спосіб розроблення баз даних, то NCSA розвинула цей принцип на розроблення програмних засобів. Треба помітити, що в загальнодоступній бібліотеці CERN були модулі, що дозволяють програмістам підключати свої програми до сервера HTTP, але це вимагало використання цієї бібліотеки.
З’являються CGI-сценарії. CGI-сценарії становлять сховану від очей користувача частину інтерактивної взаємодії. Вони приймають інформацію, послану серверу через Web, й обробляють її, запитуючи бази даних, виконуючи розпорядження або просто реєструючи отримані відомості. Все це відбувається «за кадром», але саме тут і виконується реальна робота. Потім результати передаються назад. Про таку HTML-сторінку говорять, що вона динамічно генерується, а сам документ називають динамічним.
8.6 Типи редакторів HTML документів
Існує два типи редакторів.
- візуальні редактори;
- редактори, що працюють безпосередньо з кодом.
Візуальні редактори реалізують принцип "що бачу, те й маю". Їх використовують ті, хто не хоче заглиблюватись в HTML і хто не збирається в майбутньому писати на HTML.
Ось кілька таких редакторів:
- FrontPage http://www.microsoft.com/frontpage
- FrontPad в постачанні MS IE 4
- Netscape Composer вбудований в Communicator і NS Gold
- Hot Metal http://softquad.com/products/hotmetal/
- HomePage Publisher http://ourworld.compuserve.com/homepages/clerin/
- DreamWeaver http://www.macromedia.com/software/dreamweaver/
Редактори, що працюють безпосередньо з кодом, використовують професіонали, які розробляють супер проекти в певному стилі.
- Notepad notepad.exe
- HTML Pad http://www.book.ru/snk/
- 1st Page http://www.evrsoft.com
- Hot Dog http://www.sausage.com/hotdog
- HTML-Kit http://www.chami.com/html-kit/
- HTMLed32 http://www.ist.ca
- HomeSite http://www.allaire.com
- Порода http://yurok.da.ru
- CoffeeCup http://www.coffeecup.com
- SiteAid http://www.siteaid.com
- FAR manage http://www.rarsoft.com
Зауважимо, що до FAR потрібно використовувати плагін colorer і htmledtior
http://www.uic.nnov.ru/~ruiv/plugring/cgi-bin/downld.cgi
8.7 Команди атрибути команд в HTML
Команди
Команди або теги (TAG), або дескриптори мови HTML, як правило, мають наступну структуру:
<COMMAND> - початок команди
поле дії команди
</ COMMAND> - кінець команди
Контейнер – це дескрипторна пара, яка складається із початкового і кінцевого дескрипторів (тегів).
Хоча існує деяка кількість команд, що складаються лише з тегів "початок команди" (у цих командах теги "кінець команди" ігноруються браузером) стандарт мови HTML вимагає обов'язкової присутності тега "кінець команди" .
Зауваження
- Мова HTML не чутлива до регістру. Команди мови можуть набиратися як великими так і малими літерами, тобто команда <title> еквівалентна команді <TITLE> або <TiTlE>.
- Не всі команди-теги підтримуються всіма WWW браузерами. Якщо браузер не підтримує команду, він її просто ігнорує.
Команди можуть мати параметри, які називаються атрибутами. Атрибути модифікують виконання команди або скасовують її стиль. Атрибути ставляться відразу після команди і мають наступний формат:
АТРИБУТ = "значення атрибута"
Зауваження
Якщо значення атрибута складається з одного слова, то ставити лапки не обов'язково, але бажано. Якщо ж значення атрибута містить прогалини або небуквені символи, то лапки обов'язкові.
Крім того, лапки треба писати, щоб надати своїй сторінці сумісність з XHTML
Структура HTML документа
Кожен документ, який відповідає вимогам HTML 3.2, повинен починатися з декларації <! DOCTYPE>. Це необхідно для того, щоб відрізнити документ, складений за специфікацією HTML 3.2, від документів, написаних для інших версій мови HTML.
<! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 3.2 // EN">
іноді пишуть
<DOCTYPE HTML PUBLIC! "- // W3C // DTD HTML 3.2 FINAL (ПРОЕКТ) // EN">
Приклади, http://www.w3.org/QA/2002/04/valid-dtd-list.html
Специфікація HTML не конкретизує об'єкти зберігання. Як наслідок, відсутнє обмеження, щоб декларація для типу документа перебувала в тому ж самому елементі зберігання, що і сам документ (тобто перебувала в тому ж файлі). Web сайт може автоматично доповнювати надані HTML-файли такою декларацією для типу документа, якщо відомо, що всі наявні на сайті HTML файли відповідають специфікації HTML 3.2.
Структура HTML документа має наступний вигляд:
<HTML> - початок документа (обов'язкова команда в HTML 3.0 і вище) <HEAD> - заголовок документа (може бути відсутнім) тіло заголовка </ HEAD> - кінець заголовка документа <BODY> тіло документа </ BODY> </ HTML> - кінець документа
https://sites.google.com/site/newsitukraine/html5-posibnik/pershij-rozdil/html-dokument/html-dokument-1 - Попередній переглядання коду (Необхідно скопіювати код та перевірити по наданому посиланню).
Команди заголовка HTML документа
Тема HTML-документа виділяється тегами
<HEAD> тіло заголовка </ HEAD>
До складу заголовка можуть входити наступні елементи
- НАЗВА
- STYLE
- SCRIPT
- ISINDEX
- BASE
- META
- LINK
Елемент TITLE
Згідно специфікації HTML 3.2, кожен документ повинен мати рівно один елемент TITLE в поле HEAD .
Усередині TITLE не можна використовувати елементи розмітки.
Він визначає заголовок документа, який відображається окремо (в заголовку вікна браузера) і використовується, насамперед, для ідентифікації документа (наприклад, при пошуку). Заголовок повинен описувати мету документу і містити не більше 5-6 слів. Для задання заголовку служать команди:
<TITLE> Тема </ TITLE>
Наприклад,
<TITLE> Курс валют НБУ </ TITLE>
Елемент BASE
Елемент BASE вказує для даного документа базову адресу URL, який потім буде використовуватися при перевизначенні відносних адрес URL з використанням правил, що задаються відповідною специфікацією URL.
У відсутності елементу BASE для перетворення відносних адрес в абсолютні повинен використовуватися URL самого документа. Зауважимо, що не обов'язково це буде та ж сама адреса URL, яка використовувалась для виклику документа, оскільки її базова URL може бути перевизначена заголовком HTTP, супроводжуючим в мережі розглянутий документ.
Елемент STYLE
Дані елементів розмітки <STYLE> </ STYLE> залишають в документі місце під запис стилів (наприклад, при використанні CSS). Браузери не виводять на екран вміст цього елементу.
Використовується при простому пошуку за ключовим словом (наприклад, при створенні простих форм), і вказує на те, що браузер повинен виділити окреме текстове поле для ручного введення даних в рядок запиту.
Не має ніяких обмежень на кількість символів, які можна було б ввести таким чином.
Дані елементів розмітки <SCRIPT> </ SCRIPT> залишають в документі місце під запис програм, які будуть виконуватися на комп'ютерах кінцевих користувачів або web-серверах.
Використовується для надання якоїсь метаінформації (метаінформація - парні конструкції типу "назва / значення"), яка описує властивості даного документа і їх значення.
Тег <META> використовується з парними атрибутами:
- NAME -зазначає назву певної властивості (якості);
- CONTENT - вказує значення, що відповідають якості, зазначеному атрибутом NAME.
Іноді елемент <мета> використовують для вказівки методів протоколу HTTP.
Використовується для створення зв'язків з іншими документами і надає документу незалежний від середовища метод створення взаємозв'язків з іншими документами і ресурсами середовища. Елемент LINK був складовою частиною мови HTML починаючи з самих перших днів, проте до цих пір лише деякі браузери використовують його переваги (велика ж частина продовжує ігнорувати елементи LINK ).
Елементи <LINK> можуть бути використані для:
- створення в документі спеціальних навігаційних кнопок;
- управління процесом відображення набору HTML-файлів в друковані документи;
- прив'язки таблиць стилів (css) і скриптів;
- надання альтернативних форм для даного документа.
Розглянемо кілька рекомендованих типів взаємозв'язку, що задаються атрибутами:
href - задає якусь адресу URL, що вказує на асоційований ресурс.
title -визначає заголовок асоційованого ресурсу, що указується для довідки.
rel - вказує прямий зв'язок, відома також як "тип зв'язку". Вводить певне взаємовідношення між поточним документом і ресурсом, на який вказує атрибут HREF.
rev - визначає зворотні відносини. Наприклад, якщо є прив'язка документа A до документа B, виражена параметром REV = відношення , то в документі B те ж саме ставлення фіксується за допомогою атрибуту REL = відношення .
Типи зв'язків в HTML поки ще нестандартизовані, але існують наступні рекомендовані типи взаємозв'язків:
REL = TOP - Даний зв'язок вказує на вершину в якійсь ієрархічній структурі, наприклад на першу, або титульну сторінку в деякому наборі документів.
REL = CONTENTS - Даний зв'язок вказує на якийсь файл, де наводиться зміст до цього документа.
REL = INDEX - Даний зв'язок вказує на інший документ, який можна використовувати в цілях індексного пошуку по поточному документу.
REL = GLOSSARY - Даний зв'язок вказує на якийсь документ, де міститься глосарій термінів, що відносяться до поточного документа.
REL = COPYRIGHT - Даний зв'язок посилається на текст, де вказані авторські права на даний документ.
REL = NEXT - Даний зв'язок вказує на наступний документ в деякому заздалегідь зумовленому маршруті перегляду.Наприклад, він може використовуватися для упреждувального автоматичного завантаження браузером наступної сторінки.
REL = PREVIOUS - Даний зв'язок посилається на попередній документ в деякому зумовленому маршруті перегляду.
REL = HELP - Даний зв'язок вказує на документ, що пропонує якусь допомогу, наприклад, це може бути текст, що дає більш розгорнутий опис і що пропонує посилання на інші документи по цій темі. Призначення цьому зв'язку - надання допомоги тим читачам, хто втратив свій шлях в Web.
REL = SEARCH - Дане посилання веде до пошукової сторінці, яка контролює якийсь набір сторінок, пов'язаних спільною темою.
8.8 Команда BODY та її атрибути
Тіло HTML-документу обернено у тегі:
<BODY> ... </ BODY>
Все, що знаходиться всередині команд <BODY>, це те, що користувач бачить у вікні браузера.
Команда <BODY> може містити кілька наступних один за одним атрибутів, а може не містити їх взагалі. Ключовими атрибутами тега <BODY> є наступні атрибути.
BGCOLOR встановлює колір фону документа. Формат атрибута
BGCOLOR = "# color",
де color - ім'я або номер кольору;
BACKGROUND задає URL, звідки буде братися зображення фону поточного документа (якщо використовується картинка).Формат атрибута.
BACKGROUND = "URI",
де URI - адреса або шлях до файлу.
TEXT встановлює колір тексту, що виводиться на екран. Зазвичай використовується в поєднанні з тегами BGCOLOR або BACKGROUND
TEXT = "# color",
де color- ім'я або номер кольору.
Атрибути, що визначають колір посилань
LINK - визначає колір ще не обраних посилань.
VLINK - визначає колір обраних (відвіданих) посилань.
ALINK - встановлює колір посилань (активних) в момент, коли користувач вибере посилання.
Формат атрибутів
LINK | VLINK | ALINK = "# color",
де color - ім'я або номер кольору.
TOPMARGIN (LEFTMARGIN) встановлює верхню і лівий відступ (підтримується тільки MS Internet Explorer):
TOPMARGIN | LEFTMARGIN = n (%),
де n - значення відступу в пікселях або у відсотках, якщо вказаний знак%.
У мові HTML колір задається за схемою RGB шістнадцятирічними числами (наприклад, COLOR = "# C0FFC0"), або одним з 16 загальноприйнятих назв для кольору (наприклад, COLOR = "# RED"). Спочатку ці кольори були обрані у відповідності зі стандартними 16-ю кольорами, які використовувала VGA палітра в системі Windows.
Таблиця 1 - Стандартна колірна гама HTML
https://ru.wikipedia.org/wiki/%D0%A6%D0%B2%D0%B5%D1%82%D0%B0_HTML
http://www.stm.dp.ua/web-design/color-html.php
| Black = "#000000" | Green = "#008000" | ||
| Silver = "#C0C0C0" | Lime = "#00FF00" | ||
| Gray = "#808080" | Olive = "#808000" | ||
| White = "#FFFFFF" | Yellow = "#FFFF00" | ||
| Maroon = "#800000" | Navy = "#000080" | ||
| Red = "#FF0000" | Blue = "#0000FF" | ||
| Purple = "#800080" | Teal = "#008080" | ||
| Fuchsia = "#FF00FF" | Aqua = "#00FFFF" |
Приклад.
<BODY BGCOLOR = # 000000 TEXT = # FFFFFF LINK = # ff6600 VLINK = # 330099>.
У тілі документу текст буде відображатися білим кольором на чорному фоні, посилання - моркв'яного кольору, відвідані посилання - фіолетовог



